" Saiba Como:..." Colocar Pequenos Ícones ao Lado das informações do Post"
:::
:::
...colocar Pequenos Ícones Ao Lado das Informações do Post...

" Para que seu template fique ainda mais bonito, rico em detalhes, não há muito mistério. Vamos aprender aqui a inserir pequenos ícones ao lado das informações sobre os posts.
Por exemplo:
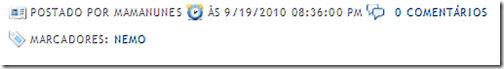
autor, hora, link de comentários, marcadores,etc.
Veja um exemplo na imagem."

" Primeiro você deve procurar as imagens que deseja e hospedar em um site de sua preferencia como Tinypic, Photobucket ou no próprio Blogger."
" Sugiro os sites ICOJOY - INCON FINDER e FIND ICONS. Tem milhares de ícones."
" Não se esqueça de
salvar seu template
antes de
qualquer alteração para
não ter problemas caso
aconteça algum erro.
Clique
"Baixar Modelo Completo"
e
guarde."
" Faça login e clique na opção " Design" e depois " Editar HTML" .
" Vamos acrescentar alguns códigos CSS na área do
.post-body. "
" Lembrando que este exemplo é baseado no template Mínima Blogger e pode ser um pouco diferente no seu."
.post-body {
margin:0 0 .75em;
line-height:1.6em;
}
margin:0 0 .75em;
line-height:1.6em;
}
Para ter um ícone à esquerda do autor do post, acrescente o seguinte código:
.post-author {
background:url(http://ENDEREÇO-DA-SUA-IMAGEM) no-repeat left center;
padding-left:20px;
}
Para ter um ícone (reloginho) à esquerda da hora de postagem, acrescente o seguinte código:
.post-timestamp {
background:url(http://ENDEREÇO-DA-SUA-IMAGEM) no-repeat left center;
padding-left:20px;
}
Para ter um ícone (balão) à esquerda de comentários, acrescente o seguinte código:
.post-comment-link {
background:url(http://ENDEREÇO-DA-SUA-IMAGEM) no-repeat left center;
padding-left:20px;
}
" Para ter um ícone (label) à esquerda dos marcadores, acrescente o seguinte código:"
.post-labels {
background:url(http://ENDEREÇO-DA-SUA-IMAGEM) no-repeat left center;
padding-left:20px;
}
" Visualize e se estiver tudo bem, salve o template."
" Para ter uma verdadeira aula sobre o assunto e ainda conhecer outras maneiras de implementar esses detalhes, leia o post da Rô Zancheta do BLOGERSPHERA."
fonte e créditos do presente post:
blogger-dicasmamanunes













Nenhum comentário:
Postar um comentário
Mensagem do formulário de comentário: